1.3: Tampilan Bergulir dan Teks
Materi:
Bab ini menjelaskan salah satu tampilan yang paling sering digunakan di aplikasi: TextView, yang menampilkan materi tekstual pada layar. TextView bisa digunakan untuk menampilkan pesan, respons dari database, atau bahkan keseluruhan artikel bergaya majalah yang bisa digulir pengguna. Bab ini juga menampilkan cara membuat tampilan bergulir untuk teks dan elemen lainnya.
TextView
Satu tampilan yang mungkin sering Anda gunakan adalah kelas TextView, yang merupakan subkelas dari kelas View yang menampilkan teks pada layar. Anda bisa menggunakan TextView untuk tampilan berukuran apa pun, mulai dari karakter atau kata tunggal hingga teks selayar penuh. Anda bisa menambahkan id sumber daya ke TextView dan mengontrol cara teks muncul dengan menggunakan atribut di file layout XML.
Anda bisa merujuk tampilan TextView di kode Java dengan menggunakan idsumber dayanya, dan memperbarui teks dari kode Anda. Jika Anda ingin memungkinkan pengguna mengedit teks, gunakan EditText, subkelas TextView yang memungkinkan pengeditan dan masukan teks. Anda mempelajari semua tentang EditText di bab lainnya.
Atribut TextView
Anda bisa menggunakan atribut XML untuk mengontrol:
- Tempat memosisikan TextView di layout (seperti tampilan lainnya)
- Cara munculnya tampilan itu sendiri, misalnya dengan warna latar belakang
- Seperti apa teks terlihat dalam tampilan, misalnya teks awal dengan gaya, ukuran, dan warnanya
Misalnya, untuk menyetel lebar, tinggi, dan posisi dalam LinearLayout:
<TextView
...
android:layout_width="match_parent"
android:layout_height="wrap_content"
… />
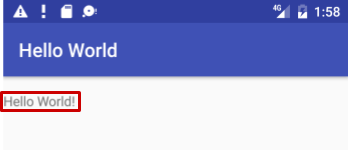
Untuk menyetel nilai teks awal tampilan, gunakan atribut android:text :
android:text="Hello World!"

Anda bisa mengekstrak string teks ke dalam sumber daya string (mungkin disebut hello_world) yang lebih mudah dikelola untuk versi aplikasi multibahasa, atau jika Anda perlu mengubah string di lain waktu. Setelah mengekstrak string, gunakan nama sumber daya string dengan @string/ untuk menetapkan teks:
android:text="@string/hello_world"
Atribut yang paling sering digunakan bersama TextView adalah sebagai berikut:
- android:text: Menyetel teks yang akan ditampilkan.
- android:textColor: Menyetel warna teks. Anda bisa menyetel atribut ke suatu nilai warna, sumber daya yang telah didefinisikan sebelumnya, atau tema. Sumber daya dan tema warna dijelaskan dalam bab lainnya.
- android:textAppearance: Penampilan teks, termasuk warna, jenis huruf, gaya, dan ukurannya. Anda menyetel atribut ini untuk sumber daya gaya yang telah didefinisikan sebelumnya atau tema yang sudah mendefinisikan nilai-nilai ini.
- android:textSize: Menyetel ukuran teks (jika belum disetel melalui
android:textAppearance). Gunakan ukuransp(piksel yang diskalakan) seperti20spatau14.5sp, atau menyetel atribut untuk sumber daya atau tema yang telah didefinisikan sebelumnya. - android:textSize: Menyetel gaya teks (jika belum disetel melalui
android:textAppearance). Gunakannormal,bold,italic, ataubold|italic. - Android:typeface: Menyetel jenis huruf teks (jika belum disetel melalui
android:textAppearance). Gunakannormal,sans,serif, ataumonospace. - android:lineSpacingExtra: Menyetel spasi tambahan antar baris teks. Gunakan ukuran
sp(piksel yang diskalakan) atau dp (piksel yang tidak tergantung perangkat), atau setel atribut ke sumber daya atau tema yang telah didefinisikan sebelumnya. android:autoLink: Mengontrol apakah tautan seperti URL dan alamat email secara otomatis ditemukan dan diubah ke tautan yang dapat diklik (dapat disentuh). Gunakan salah satu dari berikut ini:
none: Tidak ada pola yang cocok (default).web: Cocok dengan URL web.email: Cocok dengan alamat email.phone: Cocok dengan nomor telepon.map: Cocok dengan alamat peta.all: Cocok dengan semua pola (setara dengan web|email|telepon|peta).
Misalnya, untuk menyetel atribut agar cocok dengan URL web, gunakan ini:
android:autoLink="web"
Menggunakan tag yang disematkan dalam teks
Dalam aplikasi yang mengakses artikel majalah atau koran, artikel yang muncul mungkin berasal dari sumber online atau mungkin disimpan sebelumnya dalam database di perangkat. Anda juga bisa membuat teks sebagai satu string panjang di sumber daya strings.xml.
Dalam kasus lain, teks bisa berisi tag HTML yang disematkan atau kode pemformatan teks lainnya. Agar tampil dengan benar, tampilan teks harus diformat dengan aturan berikut:
- Jika ada tanda apostrof (') di teks, Anda harus meloloskannya dengan mengawalinya dengan backslash (\'). Jika menggunakan tanda kutip ganda dalam teks, Anda juga harus meloloskannya (\"). Anda juga harus meloloskan karakter non-ASCII lainnya. Lihat bagian "Memformat dan Menata Gaya" pada Sumber Daya String untuk detail selengkapnya.
- TextView mengabaikan semua tag HTML kecuali yang berikut ini:
- Penggunaan tag HTML dan </b> di sekitar kata yang harus ditulis tebal.
- Penggunaan tag HTML dan di sekitar kata yang harus ditulis miring. Akan tetapi perhatikan, jika menggunakan apostrof keriting dalam frasa miring, Anda harus menggantinya dengan apostrof tegak.
- Anda bisa mengombinasikan tebal dan miring dengan mengombinasikan tag, seperti dalam ... kata...</i></b>.
Untuk membuat string teks panjang dalam file strings.xml, masukkan keseluruhan teks dalam <string name="your_string_name"></string> di file strings.xml (your_string_name adalah nama yang Anda berikan untuk sumber daya string, misalnya article_text).
Baris teks dalam file strings.xml tidak digulung ke baris berikutnya — melainkan memanjang melebihi margin kanan. Ini adalah perilaku yang benar. Setiap baris teks baru yang dimulai dari margin kiri menyatakan paragraf lengkap.
Masukkan \n untuk menyatakan akhir baris, dan \n lainnya untuk menyatakan baris kosong. Jika Anda tidak menambahkan karakter penutup baris, paragraf akan saling bertabrakan saat ditampilkan di layar.
Tip: Jika ingin melihat teks yang dibungkus dalam strings.xml, Anda bisa menekan Return atau Enter untuk memasukkan akhiran ganti baris, atau memformat teks terlebih dahulu dalam editor teks dengan akhiran ganti baris. Akhiran tidak akan ditampilkan di layar.
Merujuk TextView di kode
Untuk merujuk TextView di kode Java Anda, gunakan idsumber dayanya. Misalnya, untuk memperbarui TextView dengan teks baru, Anda perlu:
Mencari TextView (dengan id
show_count) dan menetapkannya ke variabel. Anda menggunakan metodefindViewById()kelas View, dan merujuk ke tampilan yang ingin dicari dengan menggunakan format ini:R.id.view_idDalam hal ini,
view_idadalah identifier sumber daya untuk tampilan:mShowCount = (TextView) findViewById(R.id.show_count);- Setelah mengambil tampilan sebagai variabel anggota TextView, selanjutnya Anda bisa menyetel teks untuk tampilan teks ke teks baru dengan menggunakan metode setText() kelas TextView:
mShowCount.setText(mCount_text);
Tampilan bergulir
Jika informasi yang ingin ditampilkan di aplikasi Anda lebih besar dari tampilan perangkat, Anda bisa membuat tampilan bergulir yang bisa digulir pengguna secara vertikal dengan menggesek ke atas atau ke bawah, atau secara horizontal dengan menggesek ke kanan atau ke kiri.
Anda biasanya akan menggunakan tampilan bergulir untuk kabar berita, artikel, atau teks panjang lainnya yang tidak muat pada tampilan. Anda juga bisa menggunakan tampilan bergulir untuk mengombinasikan tampilan (seperti TextView dan Button) dalam tampilan bergulir.
Membuat layout dengan ScrollView
Kelas ScrollView menyediakan layout untuk tampilan yang bergulir vertikal. (Untuk pengguliran horizontal, Anda perlu menggunakan HorizontalScrollView.) ScrollView adalah subkelas FrameLayout, yang berarti Anda hanya bisa menempatkan satu tampilan sebagai anak; anak tersebut berisi keseluruhan materi yang akan digulir.

Meskipun Anda hanya bisa menempatkan satu tampilan anak di dalam ScrollView, tampilan anak bisa menjadi grup tampilan dengan hierarki tampilan anak, seperti LinearLayout. Pilihan yang bagus untuk tampilan dalam ScrollView adalah LinearLayout yang disusun dalam orientasi vertikal.

ScrollView dan kinerja
Dengan ScrollView, semua tampilan Anda berada dalam memori dan dalam hierarki tampilan sekalipun tidak ditampilkan di layar. Ini membuat ScrollView berguna untuk menggulir laman teks berbentuk bebas dengan lancar, karena teks sudah ada di memori. Akan tetapi, ScrollView bisa menggunakan banyak memori, yang bisa memengaruhi kinerja aplikasi lainnya.
Menggunakan instance LinearLayout yang disarangkan juga bisa mengakibatkan hierarki tampilan yang terlalu dalam, sehingga bisa memperlambat kinerja. Menyarangkan sejumlah instance LinearLayout yang menggunakan atribut android:layout_weight bisa menjadi sangat mahal karena setiap tampilan anak perlu diukur dua kali. Pertimbangkan penggunaan layout yang lebih datar seperti RelativeLayout atau GridLayout untuk meningkatkan kinerja.
Layout kompleks dengan ScrollView mungkin mengalami masalah kinerja, khususnya dengan tampilan anak seperti gambar. Kami menyarankan agar Anda tidak menggunakan gambar bersama ScrollView. Untuk menampilkan daftar panjang item, atau gambar, pertimbangkan untuk menggunakan RecyclerView. Selain itu, menggunakan AsyncTask akan menyediakan cara sederhana untuk melakukan pekerjaan di luar thread utama, seperti memuat gambar dalam thread latar belakang, kemudian menerapkannya ke UI setelah selesai. AsyncTask dibahas di bab lainnya.
ScrollView dengan TextView
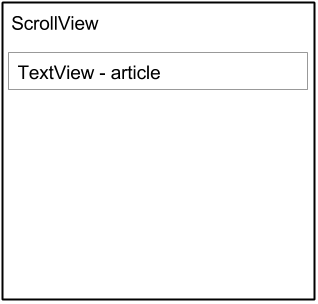
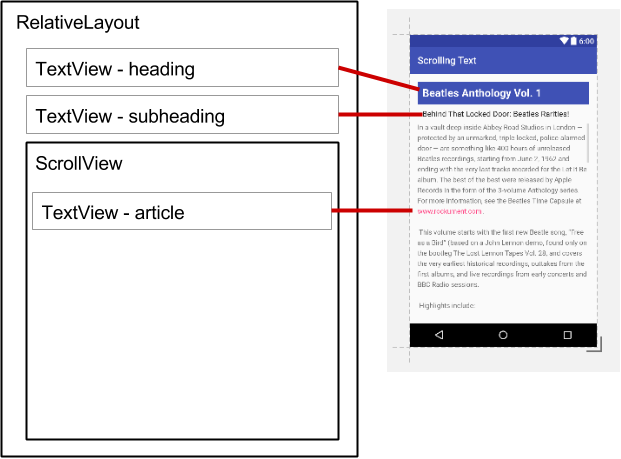
Untuk menampilkan artikel majalah yang dapat digulir pada layar, Anda dapat menggunakan RelativeLayout bagi layar yang menyertakan TextView terpisah untuk judul artikel, lainnya untuk subjudul artikel, dan TextView ketiga untuk teks artikel bergulir (lihat gambar di bawah ini), yang disetel dalam ScrollView. Satu-satunya bagian layar yang bergulir adalah ScrollView dengan teks artikel.

ScrollView dengan LinearLayout
Grup tampilan ScrollView hanya bisa berisi satu tampilan; akan tetapi, tampilan tersebut bisa berupa grup tampilan yang berisi beberapa tampilan, misalnya LinearLayout. Anda bisa menyarangkan grup tampilan seperti LinearLayout dalam grup tampilan ScrollView, sehingga menggulir apa pun yang ada di dalam LinearLayout.
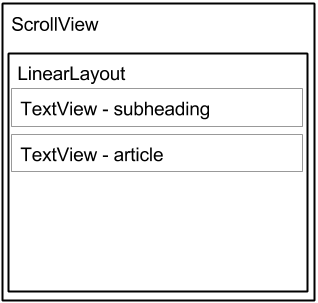
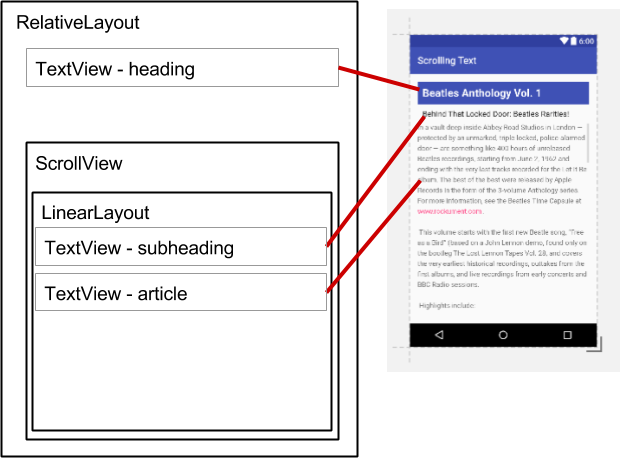
Misalnya, jika Anda ingin subjudul artikel digulir bersama dengan artikel meskipun berupa TextView terpisah, Anda bisa menambahkan LinearLayout dalam ScrollView, dan memindahkan TextView subjudul, bersama TextView artikel, ke dalam LinearLayout. Grup tampilan LinearLayout menjadi tampilan anak tunggal dalam ScrollView seperti yang ditampilkan dalam gambar di bawah ini, dan pengguna bisa menggulir keseluruhan grup tampilan tersebut: subjudul dan artikel.

Saat menambahkan LinearLayout di dalam ScrollView, gunakan match_parent untuk atribut android:layout_width LinearLayout guna mencocokkan dengan lebar grup tampilan induk (ScrollView), dan gunakan wrap_content untuk atribut android:layout_height LinearLayout guna membuat grup tampilan cukup besar untuk menampung materi dan pengisinya.
Karena ScrollView hanya mendukung pengguliran vertikal, Anda harus menyetel orientasi LinearLayout ke vertikal (dengan menggunakan atribut android:orientation="vertical" ), sehingga keseluruhan LinearLayout akan bergulir secara vertikal. Misalnya, layout XML berikut menggulir TextView article bersama article_subheading TextView:
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/article_heading">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/article_subheading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="@dimen/padding_regular"
android:text="@string/article_subtitle"
android:textAppearance="@android:style/TextAppearance" />
<TextView
android:id="@+id/article"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:autoLink="web"
android:lineSpacingExtra="@dimen/line_spacing"
android:text="@string/article_text" />
</LinearLayout>
</ScrollView>
Praktik terkait
Latihan terkait dan dokumentasi praktik ada di Dasar-Dasar Developer Android: Praktik.
Ketahui selengkapnya
- Dokumentasi Android Studio:
- Panduan Android API, bagian "Kembangkan":
- Desain Material:
- Lainnya:
- Blog Developer Android: Linkify Teks Anda!
- Codepath: Bekerja dengan TextView